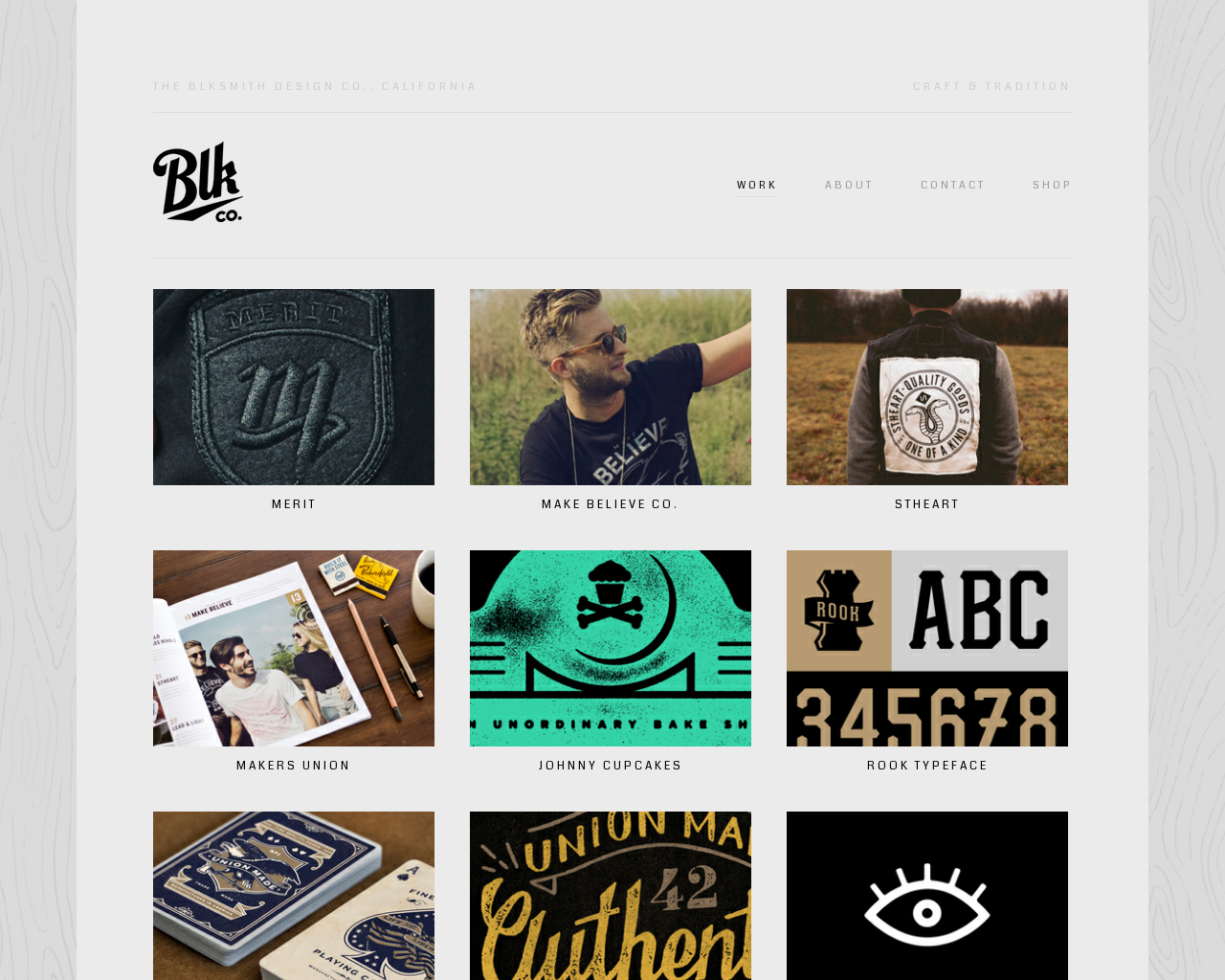
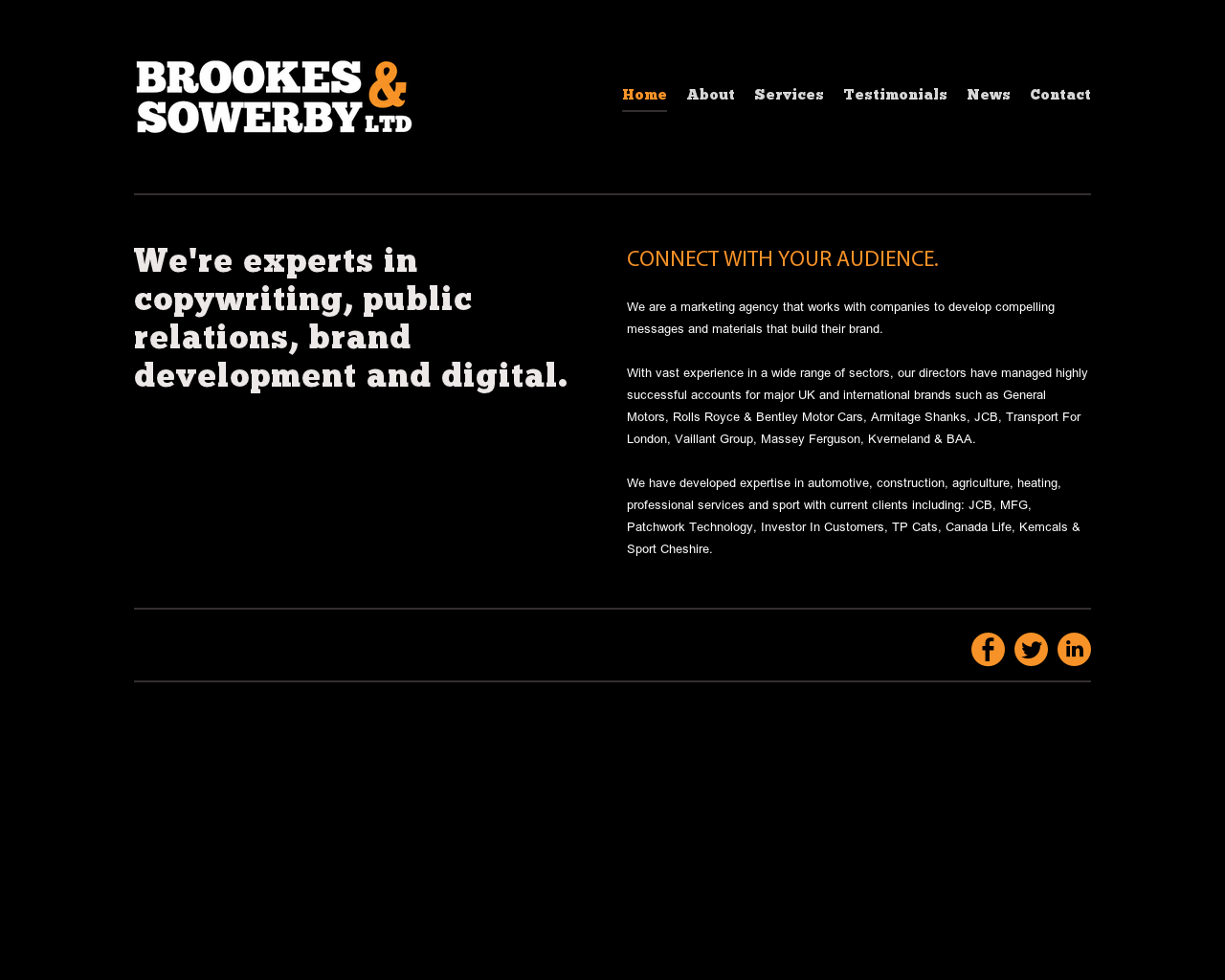
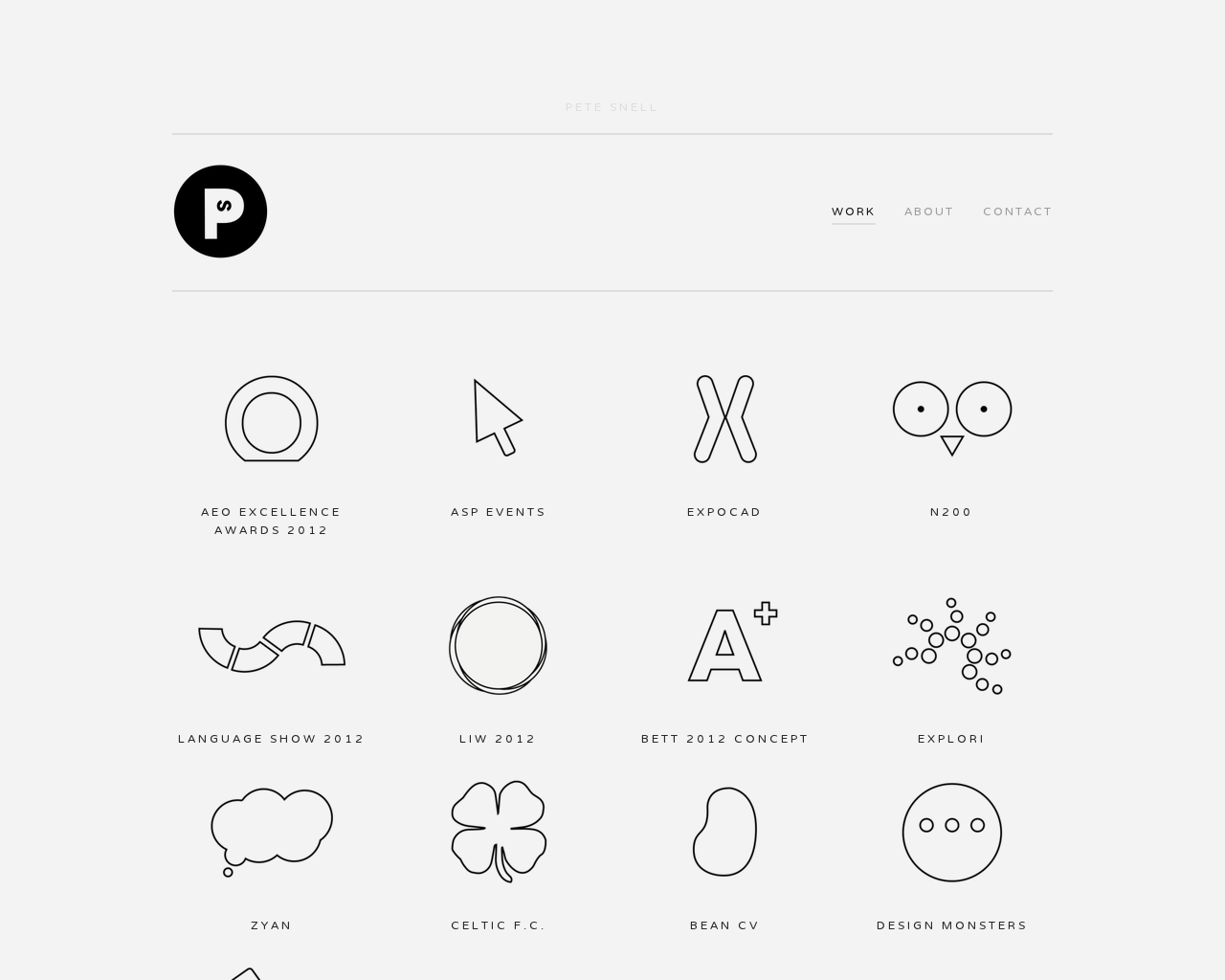
Hudson is an easy-to-use template for businesses that need a portfolio of work - such as architecture, design, & event firms. Any business can spark the imagination of prospective clients with Hudson's elegant yet professional style.
Sizes & Values
Site Width - determines the width of the page, including padding and border.
Page Content Width - set the width of the page content width separate from the Page Banner area.
Canvas Padding - control the amount of space between the page content and the edge of the canvas.
Top Padding - control the amount of space at the top of the site above the canvas.
Navigation Link Spacing - sets the amount of space between each navigation link.
Header Spacing - control the amount of spacing at the bottom of the header, above the navigation.
Page Padding - determines the amount of space at the top and bottom of the page as well as the space below the Page Banner.
Footer Padding - controls the top and bottom padding used inside the page footer area.
Logo Size (Max) - determines the maximum height allowed for the site logo in the header area.
Social Icon Size - set the size of the (non-social-block) social icons.
Template Options
Page Borders - control the thickness and/or visibility of all borders and rules in the template.
Canvas Style - choose the layout and logo position inside the header area of the site.
Header Subtitle - select the type of content that should be shown directly below (or above with Canvas Style change) the logo.
Banner Alignment - aligns the text when displayed inside the Page Banner area.
Social Icon Style - sets the template specific (non-social icon block) social icons style.
Hide Social Icons - hides the template specific (non-social icon block) social icons links.
Hide Info Footer - hides the special Info Footer showing social icon links and latest single blog post.
Hide Page Banner - disables the display of the Page Banner area (page thumbnail, title and description).
Hide Page Title - hides only the title inside the Page Banner area.
Hide Page Title Underline - toggles the display of the miniature underline beneath the page title inside the Page Banner area.
Index Styles
Index Thumb Title Color - sets the color of the thumbnail title for each index item.
Index Thumb Background Color - sets the color behind the thumbnail image for each index item.
Index Thumb Titles - choose the font and size used for the thumbnail title text.
Index Sidebar Width - sets the width of the sidebar displaying the title and description of the item.
Thumbnails Per Row - controls the number of columns used on your Index page.
Thumbnail Ratio - sets the size and shape of the thumbnail images based on a ratio.
Thumbnail Padding - controls the amount of space in between each index item thumbnail image.
Thumbnail Opacity - sets the initial amount of transparency that should be used on index item thumbnail images.
Thumbnail Hover Opacity - sets the transparency of the thumbnail image on hover.
Project Layout - determines the position of the sidebar displaying the title and description of the item.
Thumbnails on Open Page - show or hide the index thumbnails at the bottom of an index item view.
Hide Thumbnail Titles - toggle the display of the thumbnail title for each index item.
Blog Styles
Blog Post Title - sets the font of the article title.
Blog Page Width - determine the width for the blog content area different from that of the page content width.
Blog Post Spacing - controls the amount of space between each blog post on the list view.
Hide Article Author - toggles the display of the article author with the date under the article title.
Product Styles
Product Background Color - sets the color behind the product image.
Product Overlay Color - sets the color of the overlay when product list titles are set to 'overlay.'
Products Per Row - determines the number of products shown per line on the product list.
Product List Titles - controls the position of the product title on the product list.
Product List Alignment - sets the text alignment of the product title on the product list.
Product Item Size - select an image ratio for the product photo on the product list.
Product Image Auto Crop - determines whether product images fill the image area or fit within.
Product Gallery Size - select an image ratio for the product gallery on the product item page.
Product Gallery Auto Crop - determines whether product images fill the gallery area or fit within.
Show Product Price - shows the price on the product list page when enabled.
Show Product Item Nav - shows the 'back to shop' link on the product item page.
Event Styles
Event Time Format - toggle between 24 hour or AM/PM for event times.
Event Icons - enable icons on the address and event time display.
Event Thumbnails - show an image thumbnail in list view.
Event Thumbnail Size - controls the size (ratio width:height) of the event thumbnail image.
Event Date Label - enable date overlay on top of event thumbnail.
Event Date Label Time - include the time of the event with the date overlay.
Event Excerpts - show optional excerpt text of events on the list view when present.
Event List Date - show the full event date (day, month, year) of the event on the list view.
Event List Time - show the time range (start time-end time) of the event on the list view.
Event List Address - show the event location address when present.
Event iCal/gCal Links - show links to add events to Apple or Google calendars.
Event Like and Share Buttons - show Squarespace simple like and share buttons on events.
Event List Compact View - enable a simple stacked view of events in the list view.
Event Calendar Compact View - enable a simpler calendar view optimized for smaller areas.
In Depth Guide
Our Customer Care team has created a very useful guide on Using the Hudson Template if you'd like a more in-depth look.